
Travel Architect
2018
Adobe XD, Swift, ARKit, XCode, Blender, SketchFab
2019 Update: I did not receive approval from my employer to continue developiong this app.
2021 update: I deprecated this app in favor of working on other projects!
One of my favorite activities while traveling is going on a local walking tour, mostly because I get the chance to check out the architecture through the eyes of a local. One of the pain points I always had, however, was that I would spot an interesting construction that wasn't a part of the tour, and I would never get the opportunity to learn more about it. Great design, lost to the ether! After commiserating with fellow travelers who had passing interests in architecture, I thought I'd try and alleviate the problem.

Product Framework
The infinity loop (borrowed from my days @ IBM) envisions product development as a continuous improvement model. The end user is placed in the middle of a research and dev loop where each loop is validated with a series of playbacks, or user interviews. As the sole developer, I knew it was crucial that I avoid costly dev missteps likely to sink motivation.


Personas
I formalized my conversations with other travelers into high level personas. These could have used a much more rigorous interview process, as well as other methodologies, but observational would have been pretty creepy and literature/ESM is non-existent. I'll note up front these were mostly sourced from my personal contacts, so obvious demographic biases are present.

- Living her best millenial life
- Saves up to travel as much as possible
- Wants to learn as much as possible about the places she travels to
- Key Pain Point: Guided tours are expensive.

- Travels frequently for work
- Enjoys taking in the local sights after meetings
- Took an architecture 101 class in college
- Key Pain Point: Not enough time.

- Retired 1% er
- Speaks fondly of the "South of France"
- Hired an architect to customize their summer home
- Key Pain Point: None.

Market and Competition
Validating the market for each of these personas and pain points was a fun exercise, especially since this was a passion project with no plans for monetization. The standard market analysis (TAM -> SAM -> Competitive Landscape -> Segmentation -> Strategic Differentiation -> GTM) seemed slightly overkill, but I did end up putting some boundaries around each of those areas. Ultimately the insight around unit spend and mobile user behavior helped crystallize a GTM direction, so I dive deep on these below.

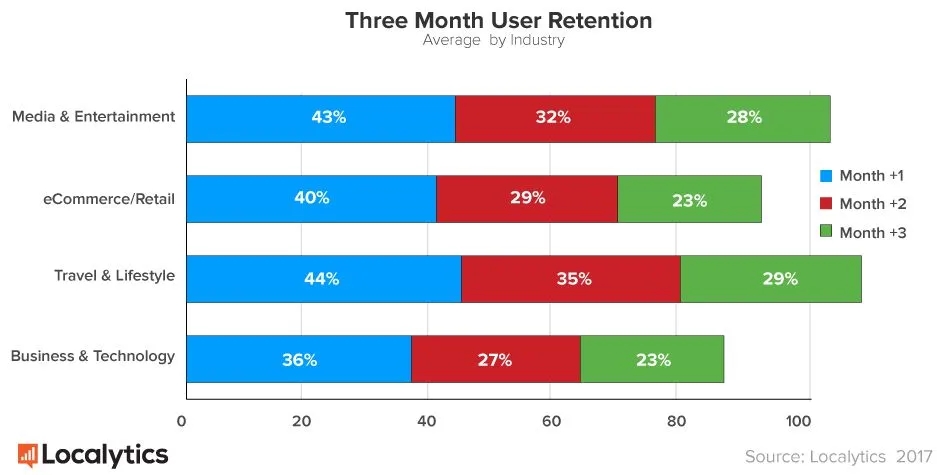
- Travel applications are increasingly mobile-first
- Of all mobile apps, travel-related ones have the best 3-month retention
- Mobile penetration is extremely high among travelers
- Most users spend 85% of their time in 5 existing mobile apps

- DiY apps are increasingly popular and require large-scale up front curation
- The average architecture guided tour lasts approximately 3 hours
- Revenue/install averages less than a dollar while acquisition cost across mobile platforms is roughly 3$/customer
Combining persona, market, and competitive insight led to the following high level features:
| # | Feature | Priority | Insight or Pain Point |
|---|

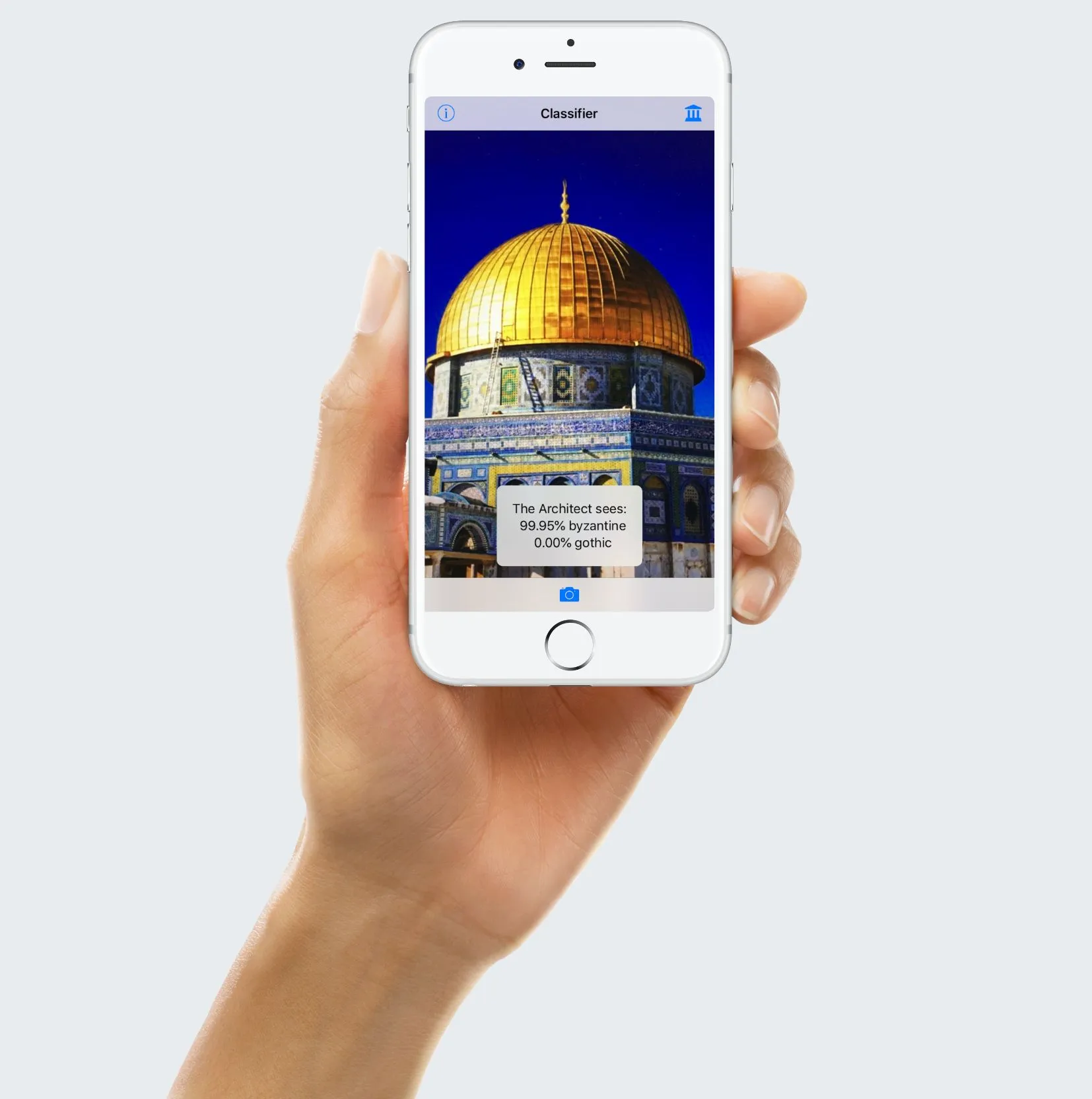
The "Architect" Problem
Placing the 3D model of a representative building and learning more about its distinguishing features was a key facet to learning more about architectural styles. Knowing users were having problems reaching insight meant I needed to introduce info quicker.
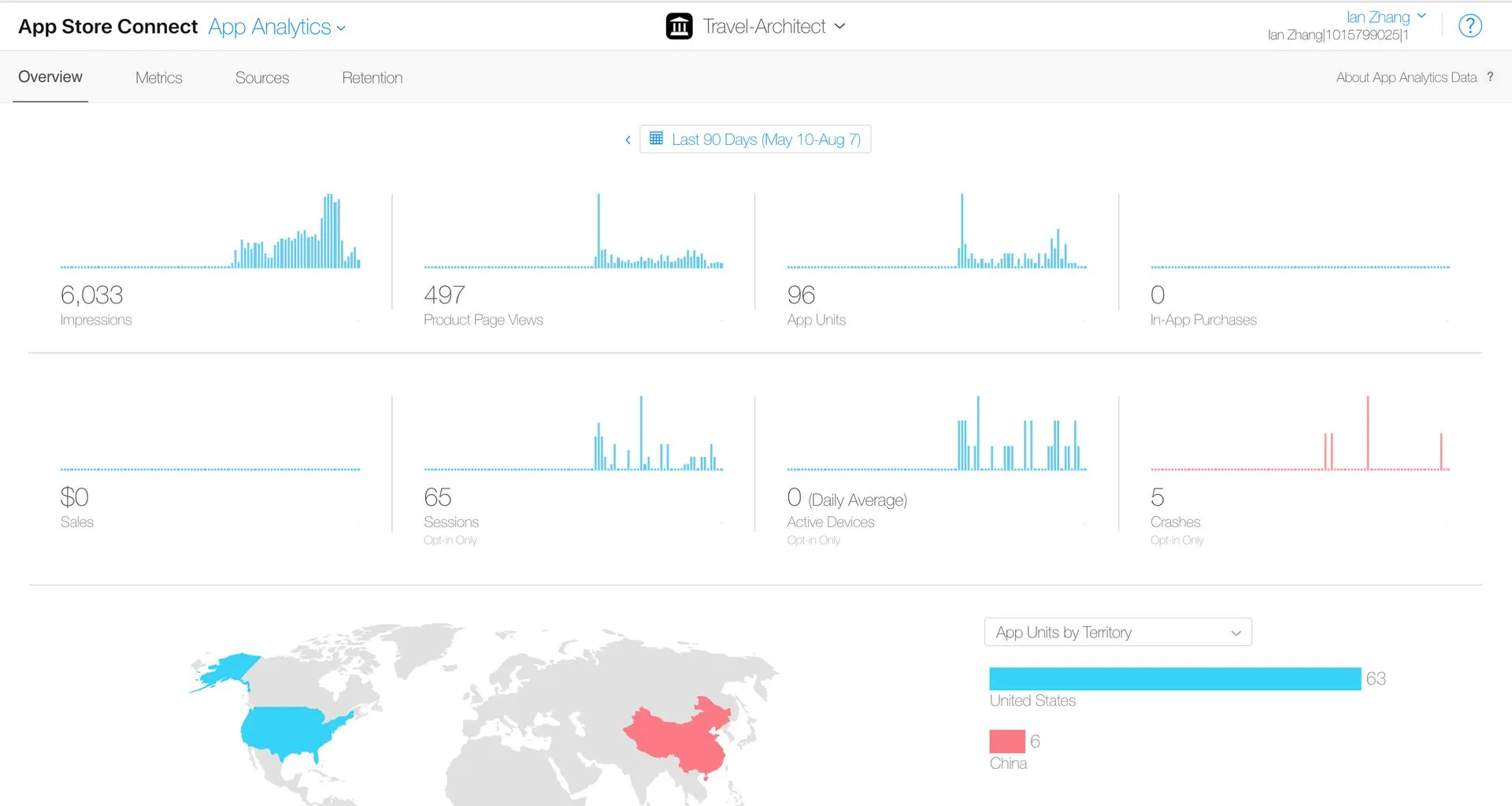
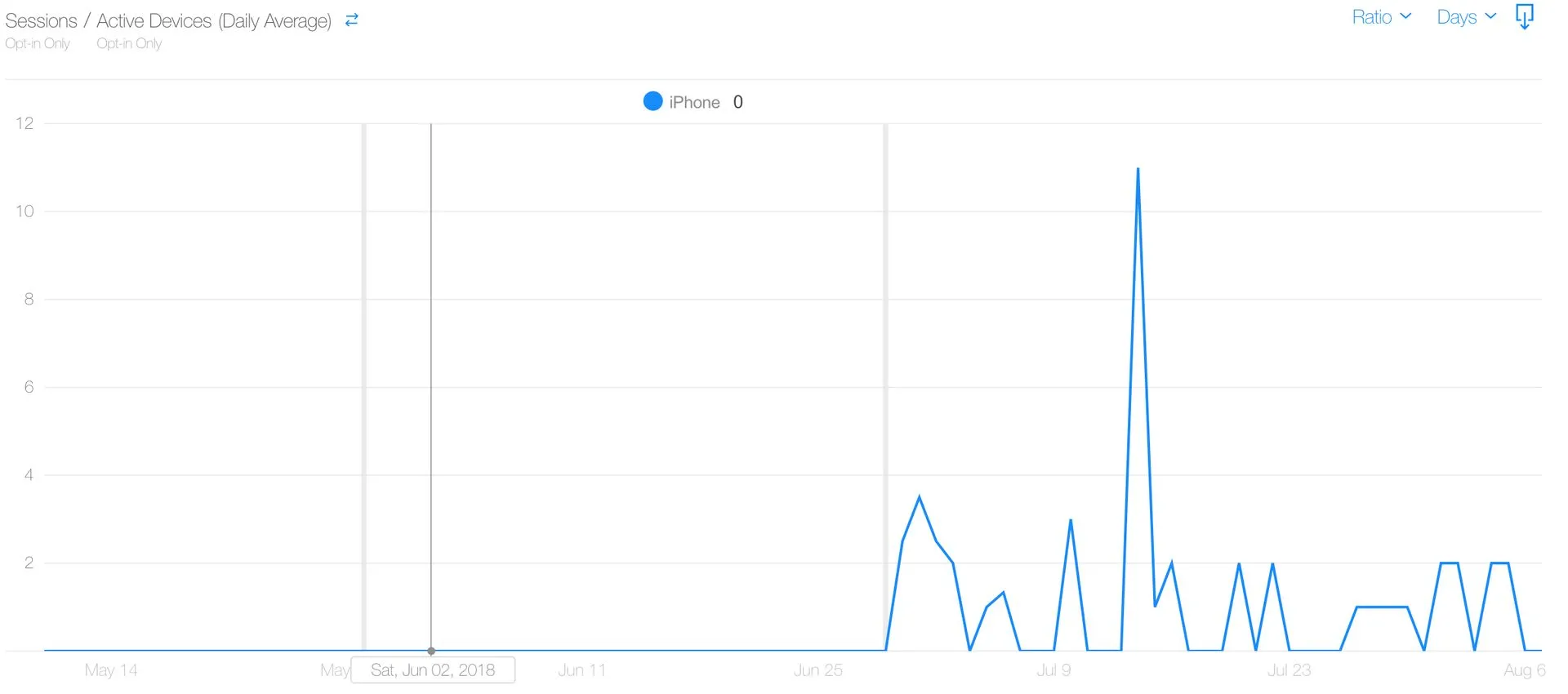
GTM and Analytics
Apple really has new app release down to a science. Turnaround time was under 48 hours from cutting the release branch to going live on the store, and they provide a really robust set of analytics from day one.


Conclusion: okay-ish first attempt with levers yet to pull on conversion. The key will be delivering v2 with an updated CV model that can detect individual features.